
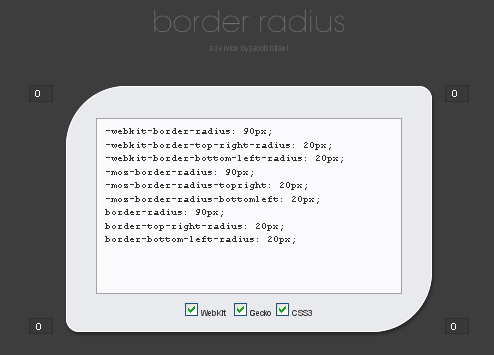
De todos es sabido que las herramientas online facilitan cualquier tarea, border radius es una de esas herramientas. Sirve para crear bordes redondeados de forma rápida, simplemente añadimos un valor a las esquinas y nos devuelve el código necesario para incluirlo en la hoja de estilos.
Un ejemplo para redondear los widgets de la sidebar, nos situamos en plantilla edición de HTML y buscamos sidebar .widget copiaríamos el código proporcionado en la herramienta online y lo pegaríamos de la siguiente forma:.sidebar .widget {
border: 1px solid #cc6666;
código proporcionado
....................
....................
margin:10px;
padding:5px;
}

REFERENCIA:Toni de Cosas sencillas
















Thanks!
Greeting: www.macedonia-history.blogspot.com
:: Historian ohhh desde Macedonia casi a la vuelta de la esquina :) Thanks!
Hola Gema.
Posiblemente lo que necesito lo debería saber desde hace mucho, pero no lo se hacer. Veo tanto en tu blog como en otros muchos, que las fotos que colgáis tienen un pequeño borde, marco, o como le queráis llamar. No se si se hace tratando la foto antes de colgarla con photoshop o cualquier otro programa o si hay alguna forma para poder hacerlo al subirla al blog.
No se si me he explicado bien.
Te agradezco de antemano tu ayuda. Gracias
:: Hola koke, hay una entrada que habla sobre añadir opacidad y también borde a las imágenes de los post creo que es lo que estás buscando:
http://gemablog-.blogspot.com/2010/10/opacidad-en-las-imagenes-de-los-post.html
Nota: solo los miembros de este blog pueden publicar comentarios.